Creating Dynamic Magento 2 Stores with Hyvä, Tailwind, and Alpine.js

In the ever-evolving landscape of eCommerce, a captivating user experience is paramount for online store success. Front-end frameworks play a crucial role in shaping this experience, offering developers tools to craft visually stunning and responsive interfaces. This blog post explores two such tools, Tailwind CSS and Alpine.js, and how they seamlessly integrate with the Hyvä theme for Magento 2 to empower developers to build high-performing and interactive stores.
The Power of Modern Frameworks
Front-end frameworks provide developers with a structured approach to building web applications. These frameworks often offer pre-built components and libraries, streamlining the development process and ensuring consistency across projects. Utility-first frameworks like Tailwind CSS take this a step further by providing a collection of low-level utility classes that developers can directly incorporate into their HTML markup. This approach promotes rapid development and offers granular control over the design and layout.
Tailwind CSS Meets Hyvä Theme
Tailwind CSS offers a perfect complement to the Hyvä theme for Magento 2 development. Let’s explore some key benefits of this combination:
- Rapid Development: Tailwind CSS provides a vast array of utility classes encompassing common CSS properties like margin, padding, typography, and colors. These classes can be directly applied within HTML elements, allowing developers to quickly prototype and build layouts without writing extensive custom CSS code.
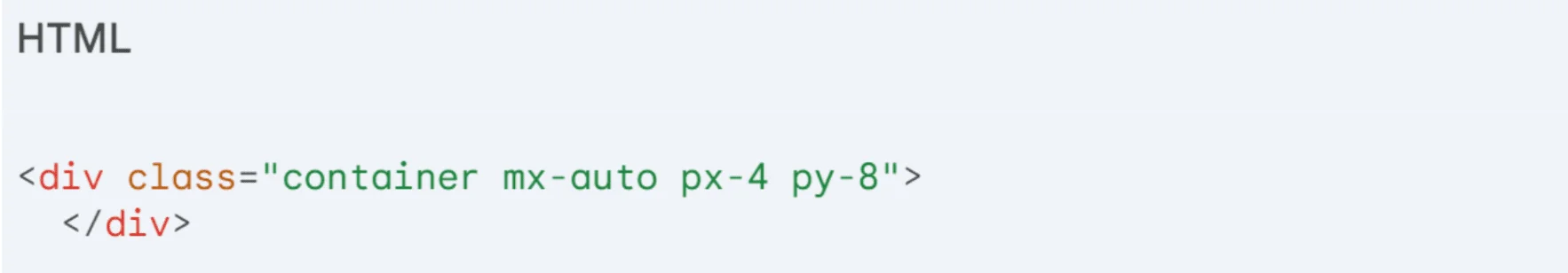
Example:

This code snippet creates a centered container with a specific margin and padding utilizing Tailwind CSS utilities.
- Extensive Customization: While Tailwind CSS offers a pre-defined set of classes, it allows for extensive customization through its configuration file. Developers can define custom color palettes, spacing scales, and more to tailor the visual language to their specific brand requirements. This level of control ensures the resulting store aligns perfectly with the brand identity.
- Performance Optimization: The Hyvä theme prioritizes performance out of the box. Tailwind CSS’s utility-first approach contributes to this by generating leaner CSS files. These smaller files translate to faster page load times, a critical factor for a smooth user experience.
- Responsive Design Made Easy: Tailwind CSS comes equipped with a built-in breakpoint system for responsive design. This system allows developers to define different styles for various screen sizes, ensuring the store adapts seamlessly across desktops, tablets, and mobile devices. This aligns perfectly with the Hyvä theme’s mobile-first approach, guaranteeing an optimal user experience on any device.
- Promoting Reusable Components: Tailwind CSS is ideal for styling UI components in a consistent and reusable manner. By applying the same classes to specific elements across the store, developers can maintain a consistent look and feel while promoting code reusability. This makes future theme updates and maintenance significantly easier.
Enhancing Hyvä Theme with Alpine.js
While Tailwind CSS tackles the visual aspects, Alpine.js injects a dose of interactivity. This lightweight JavaScript framework allows developers to add dynamic behavior to web applications without the complexity of heavier libraries. Here’s how Alpine.js complements the Hyvä theme:
- Lightweight and Minimalistic: Alpine.js boasts a minimal footprint, weighing only a few kilobytes when minified. This ensures it doesn’t add unnecessary bloat to a website, contributing to faster page load times and a smooth user experience.
- Declarative Syntax: Alpine.js employs a declarative syntax similar to Vue.js. This approach relies on HTML attributes to define interactive behavior directly within HTML elements, making it easy to learn and use for developers familiar with modern JavaScript frameworks. This allows for the creation of dynamic interactions with minimal code.
Example:

This code creates a simple toggle button that reveals a hidden menu when clicked. The functionality is defined directly within the HTML element using Alpine.js directives.
- Component-based Architecture: Alpine.js encourages a component-based approach. This approach promotes code reusability and maintainability by allowing developers to create reusable components that encapsulate both the visual presentation and the interactive behavior. This results in cleaner and more organized codebases.
- Interactivity Without Build Steps: Unlike larger JavaScript frameworks like React or Vue.js, Alpine.js doesn’t require complex build processes or tooling. It can be included directly in HTML files using a simple script tag, making it a breeze to integrate with existing projects or CMS platforms like Magento 2. This eliminates the need for lengthy setup processes, allowing developers to focus on crafting interactive elements without unnecessary hurdles.
- Progressive Enhancement: Alpine.js embraces the concept of progressive enhancement. This principle ensures that core functionality remains accessible to all users, even those with JavaScript disabled. Alpine.js then layer interactive features on top for browsers that support JavaScript. This approach guarantees a positive user experience regardless of browser capabilities.
- Seamless Integration: Alpine.js seamlessly integrates with existing HTML, CSS, and JavaScript code. This makes it compatible with the structure and styling of the Hyvä theme. Developers can effortlessly add Alpine.js components and behaviors to existing web pages without requiring major refactoring or redesign.
- Community and Ecosystem: Despite its lightweight nature, Alpine.js fosters a growing community of developers. This community has produced a rich ecosystem of plugins and extensions. For developers working with the Hyvä theme, this translates to a wealth of resources, tutorials, and community support to assist them in building and extending their eCommerce websites.
Putting It All Together
Tailwind CSS and Alpine.js, when combined with the Hyvä theme, offer a powerful toolkit for Magento 2 developers. Tailwind CSS streamlines the development process with its utility-first approach, enabling rapid development and extensive customization options. This ensures visually appealing and responsive stores that align perfectly with brand identities. Alpine.js injects a layer of interactivity, allowing developers to create dynamic and engaging user experiences without compromising performance. The lightweight nature of both frameworks ensures fast loading times, a crucial factor for a positive user experience.
Conclusion
The combination of Tailwind CSS, Alpine.js, and the Hyvä theme empowers Magento 2 developers to craft modern and engaging eCommerce stores. Tailwind CSS promotes efficiency and granular design control, while Alpine.js injects interactivity. The Hyvä theme serves as a solid foundation, ensuring performance and seamless integration with both frameworks. By leveraging this technology stack, developers can create user-friendly interfaces that set their Magento 2 stores apart from the competition. For developers seeking to build high-performing and interactive Magento 2 experiences, Tailwind CSS, Alpine.js, and the Hyvä theme offer a compelling solution.

