Transforming Your eCommerce Game: Mastering the Art of Magento 2 PWAs

eCommerce is an industry that never stops growing. According to Statista statistics in its report for Retail eCommerce sales it’s estimated that by 2026, eCommerce sales will reach $8.1 trillion. That’s huge! But how do you keep up with all the latest eCommerce trends? One of the hottest keywords within the eCommerce industry in recent years is PWA. If you’re running a successful Magento 2 eCommerce site, then it’s probably time for a change. What if there was an opportunity to take your business to the next level by migrating to a robust Magento 2 PWA?
Today, We are going to cover what progressive web apps are, their benefits, and how we can integrate PWA with Magento 2 stores.
What is PWA?

PWA stands for Progressive Web App which is a mix of a website and a native app. So that means it will give you the best of both worlds: fast loading, offline support, and a seamless experience on any device. PWAs are a great choice for websites that need to deliver content fast and efficiently, which is why they’re becoming increasingly popular among businesses.
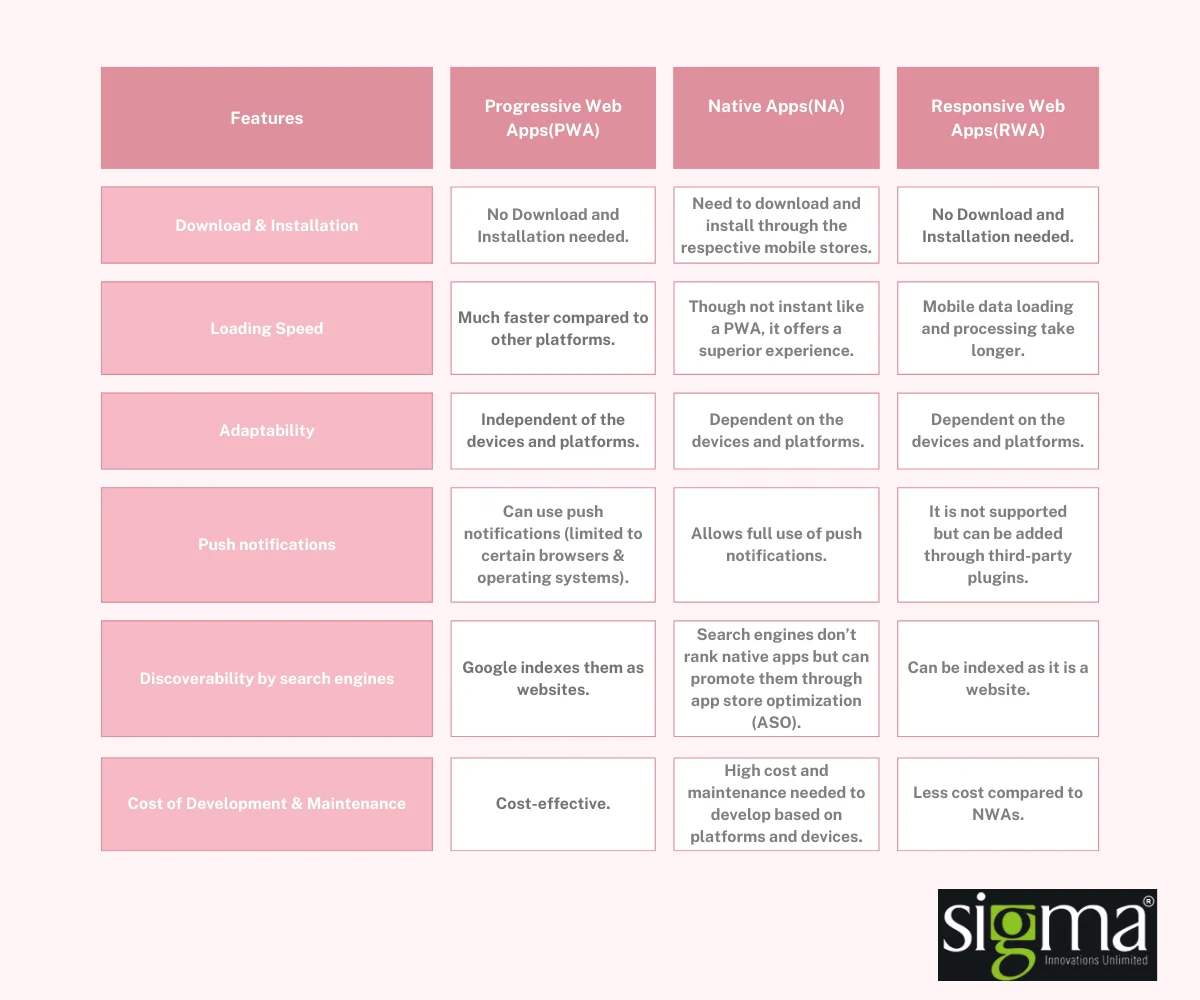
Progressive Web Apps vs Native Web Apps vs Responsive Web Apps

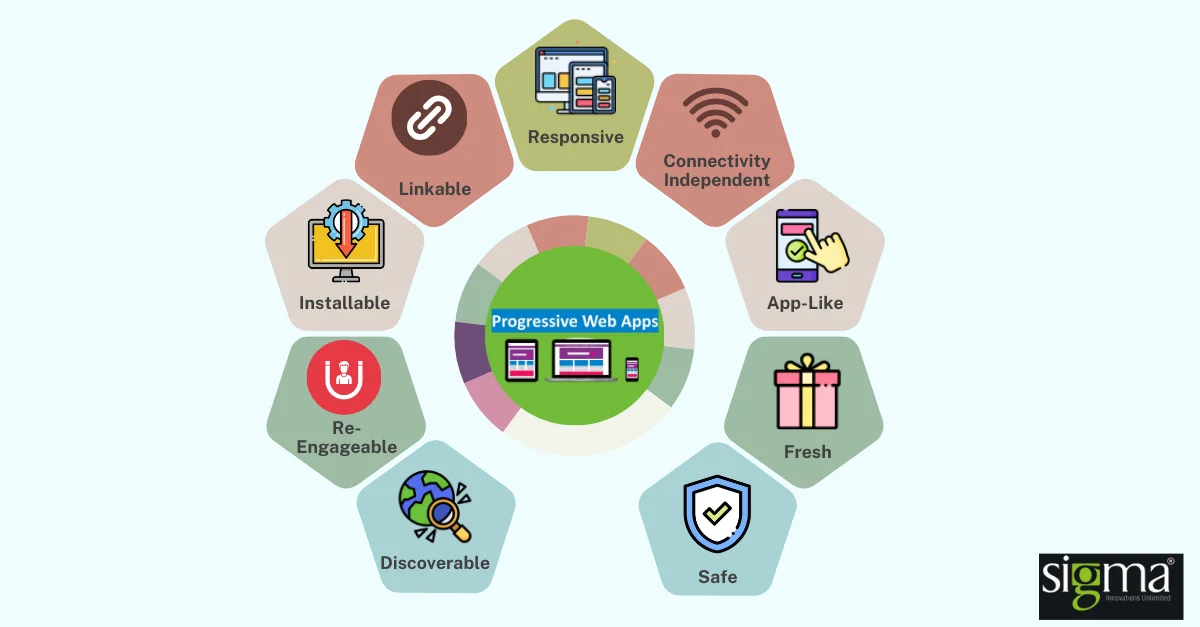
Features of PWA
Add to Home Screen
PWAs run on the mobile device’s browser. When individuals access a mobile website functioning as a Progressive Web App, they can opt to add it to their home screen. This feature enables them to store the PWA for quick access and facilitates regular usage.
Cross-Platform
PWAs built according to progressive enhancement principles. It’s the web design strategy of providing the basic functionality and content to everyone regardless of browsers they use or connection quality while delivering more sophisticated page versions to users whose newer browsers can support them. So it will fit all the screens and can be adaptable to all kinds of devices: mobile, desktop, tablet, etc.
Offline support
A service worker is another technical element that supports one of the main features of progressive web applications — the offline work mode. The service worker enables the caching of an application shell (interface), ensuring instant loading during subsequent visits. Essential dynamic content, such as messages, payment history, shopping cart, and avatars, is refreshed upon reestablishing the connection. These mechanisms contribute to a satisfactory app performance and enhance the overall user experience.
Push notifications
Instant messages known as push notifications appear on the user’s device, provided they have explicitly chosen to receive them. These notifications are designed to encourage users to return to your PWA, capturing their attention with updates or reminders. Push notifications serve as a highly effective method for boosting engagement, enhancing user retention rates, and offering various other advantages.
Easy to update
PWA’s website allows it to update automatically without downloading and installing the updates. Users don’t need to restart the app, these apps update themselves whenever users visit them.
Security
PWAs work on HTTPS to provide data safety and minimize the risk of security issues, as this protocol allows to prevent snooping and content tampering. This is crucial not just for security considerations but also serves as a significant trust factor for users.
Discoverable
A PWA, since it is a website with some additional features, can be easily discovered through regular search engines like Google or Bing. It can be accessed directly by sharing the page URL, similar to any standard website.
Benefits of PWA
- App-Like Look and Feel
- Fast Installation
- Better Performance
- Work Offline
- No Dependency on App Distribution Services
- Enhanced Security
- Low Development and Maintenance Costs
- Use push notifications to re-engage users
- Responsive Design
Limitations of PWA
- Doesn’t have access to full hardware of device such as fingerprint, proximity sensors, etc
- Not Supported with legacy browsers’ version
- More battery consumption
How to integrate PWA with a Magento 2 store?
We can integrate PWA with Magento 2 by the below methods:
- Using Magento 2 PWA Studio and Venia Storefront
- Using Magento 2 PWA Themes
- Using Magento 2 PWA Storefront
- Using Magento 2 PWA Extensions
Using Magento 2 PWA Studio and Venia Storefront
PWA Studio gives you everything you need to create Progressive Web Application (PWA) storefronts powered by Adobe Commerce or Magento 2 Open Source. It offers tools for establishing a development environment and libraries for building custom storefront components and extensions.
PWA Studio doesn’t encompass all the features of Magento 2. However, it does offer a configured application builder, setup for service workers, and customizable PWA storefront elements to meet our specific requirements.
Venia is a Magento 2 PWA storefront, which is a PWA demo for Magento 2 stores powered by PWA Studio.
Using Magento 2 PWA Theme
- Scandi PWA
Being the first open-source ready-to-use PWA Magento 2 theme, Scandi PWA is user-friendly for installation and application to your store due to its theme nature. It’s written in React with GraphQL and supports 95% of all Magento 2 features while offering a significantly improved user experience and flexible customization technologies. Scandi empowers you to utilize file overrides for theme development and implement plugins for the reusability of extensions. ScandiPWA exclusively retrieves data from the server through GraphQL and executes rendering on the client side using React.
- Tigren PWA
Tigren is a FREEMIUM Magento 2 pwa theme with three templates and well-designed plans. Its theme is based on Magento 2 PWA Studio, so customers do not have any major compatibility issues due to Magento 2 upgrades. It also provides all the needed features for high-quality eCommerce functionality with their plans.
- CedCommerce
CedCommerce PWA Studio Theme for Magento 2 utilizes the robust technology of Magento 2 PWA Studio, ReactJS, and GraphQL. Several designs and feature improvements have been made in the Venia theme to facilitate an improved user experience and traction on the website.
Using Magento 2 PWA Storefront
- Vue storefront
Vue Storefront, as an open-source PWA frontend designed with a headless approach, is the easiest way to make your Magento 2-based commerce meet mobile-first standards. Like Magento 2 PWA Studio, it provides a core environment for creating your theme. The theme lacks documentation, and it does not support all payment methods or how it will behave after the Magento 2 update.
Using Magento 2 PWA Extensions
- Webkul
Magento 2 Webkul PWA is not just a frontend or theme; it functions as a Magento 2 extension. It is compatible with all Magento 2 responsive templates and operates seamlessly on Android Chrome, Apple Safari, and Opera Mobile browsers. Please be aware that the web push notification feature is currently compatible only with Android devices. However, there is a decent set of other features, such as push notifications, the ability to work in offline mode, the ability to look and feel like a native app, the ability to load on the home screen, etc.
Brands that benefited from PWA
Starbucks is a globally recognized coffeehouse chain renowned for its high-quality coffee, espresso-based beverages, and inviting atmosphere. Starbucks has expanded to become a global brand with thousands of locations across the world.
Starbucks witnessed a twofold surge in their daily active users and a 23% increase in order diversity. Moreover, the PWA application is 99.84% smaller than the previous iOS application. For more information, please visit this article.
BMW
Established in 1916, BMW stands as one of the foremost and highly sought-after premium automotive brands globally. Symbolizing excellence in quality, style, innovation, and performance, the website now loads up to four times faster than its predecessor, contributing to a reduced bounce rate of 32.3%. For additional details, kindly refer to this article.
Accent Group Limited is the leading digitally integrated retail and distribution business in the apparel and footwear performance and lifestyle markets in Australia and New Zealand, with over 800 stores, 34 brands, and 40+ websites. The overall conversion rate for the brand has increased positively, and the average time on the site has increased by 30%. A study by Adobe says their online sales were nearly 24% of overall company sales in the previous financial year. For more information, please visit this article.
Conclusion
To sum up, we can conclude that PWAs are an easy way to deliver a good and modern website to anyone who goes to your site. Think of them as a regular website, but with the added features of native applications, in the case of Android, they behave like any other mobile application. Moreover, they’re not only useful for business sites (useful for everyone actually), but due to the enhanced security and cache delivered by the service itself, they can be useful in providing people with a great eCommerce experience. Current market trends also prove that PWAs make our lives easier and reduce effort. PWA is undoubtedly an effective way of marketing your business, establishing relationships with customers, and attracting new customers in a short time.
At Sigma, our specialized Magento team possesses extensive experience and expertise in the operation of PWAs and the integration of PWAs into your Magento 2 online store. Feel free to share any questions and check our value-added services. We are eager to hear about your experiences with working on or implementing a PWA as well.
